在經過Day 4以及Day 5生成的畫面後,我決定以Galileo AI 為參考模板,直接將Galileo AI複製至Figma.並且進行修改,雖然我不是專業UIUX設計師,但我主要改良的點是考量到開發的易用性,並且以minimum viable product(MVP)為概念去設計.
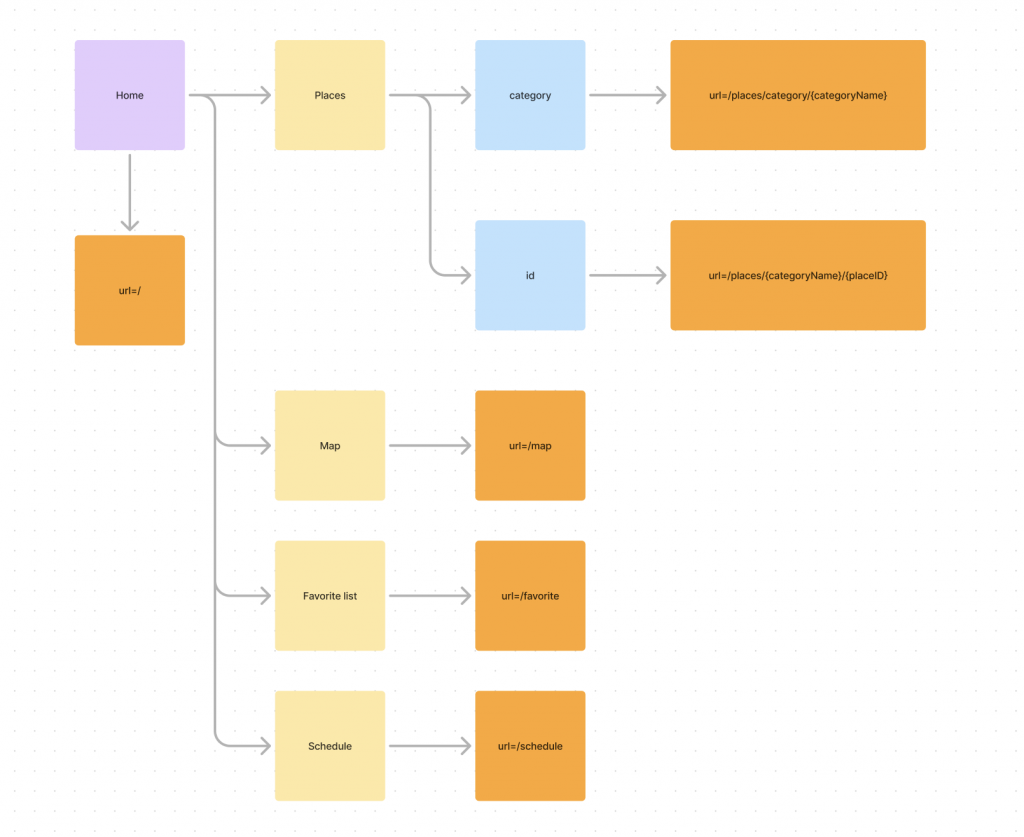
藉由規劃網站地圖可以幫助自己釐清整個網站有哪些頁面?彼此是如何關聯?也可以事先去考量到Router設計時,每一個網頁所對應的url網址



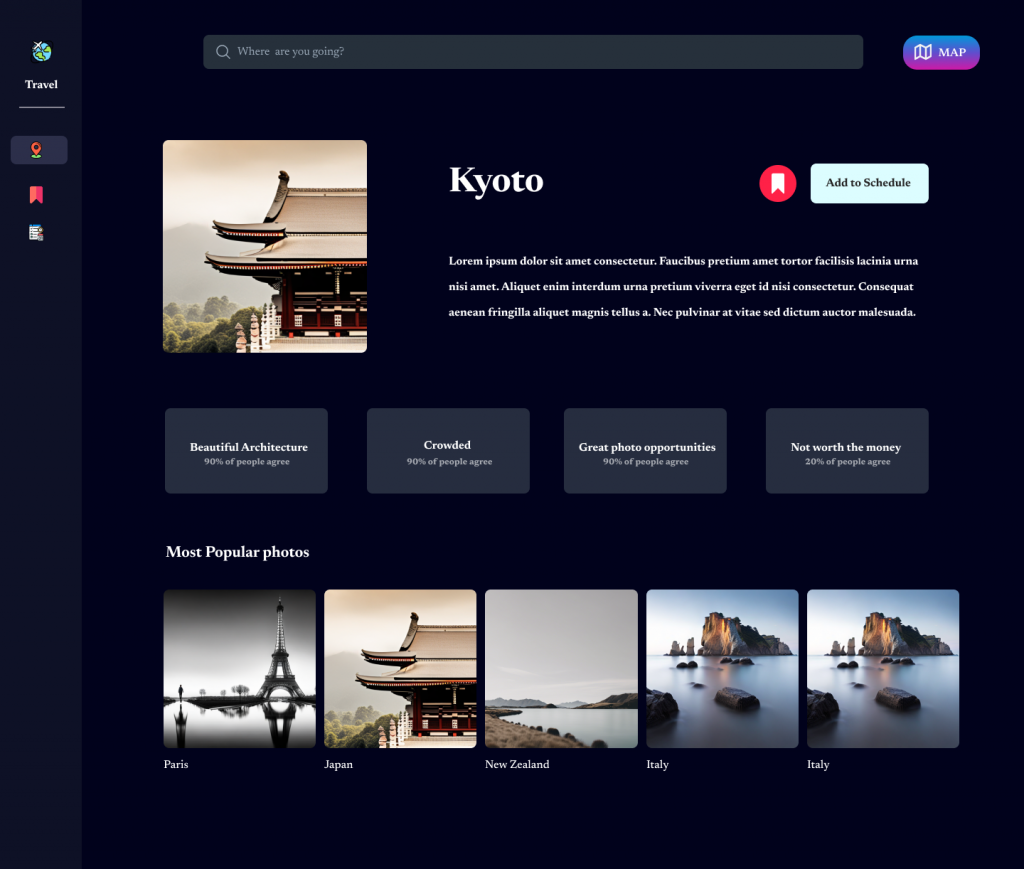
景點詳細頁:點擊首頁任意景點後,可以進入此頁
景點右上方有收藏鈕,點擊後可以將景點加入收藏.收藏鈕旁也有一個加入行程表的鈕,可以將景點加入行程清單
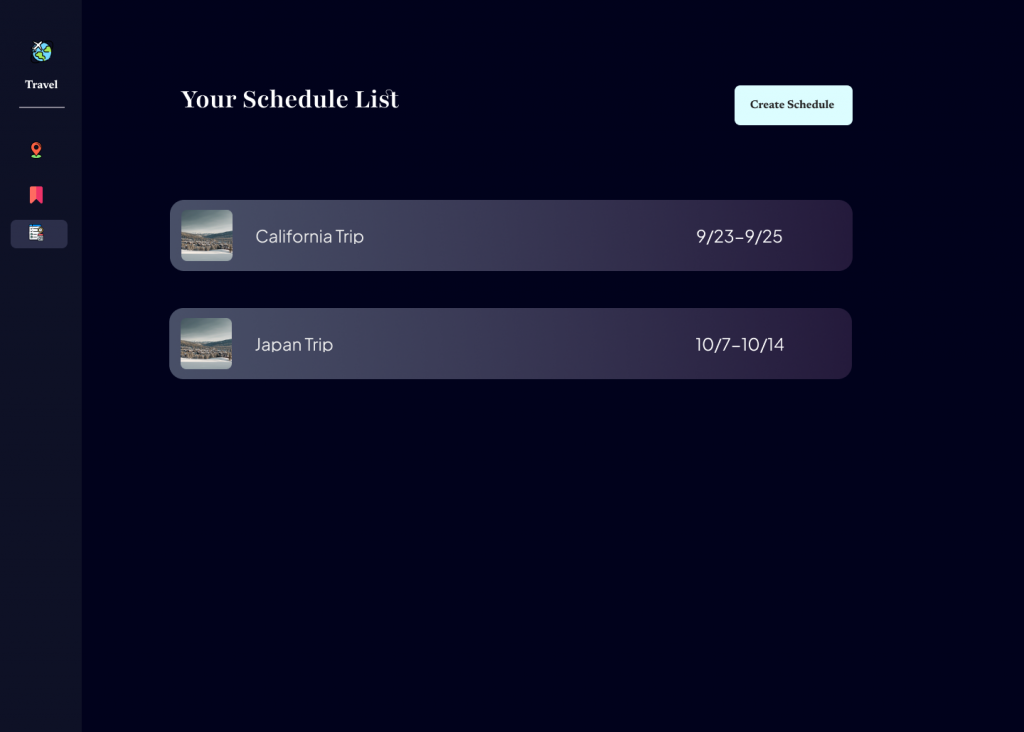
行程清單頁:首先會看到的是行程清單,這裡會顯示用戶建立的行程名稱以及日期,也可以在這裡建立全新的行程.

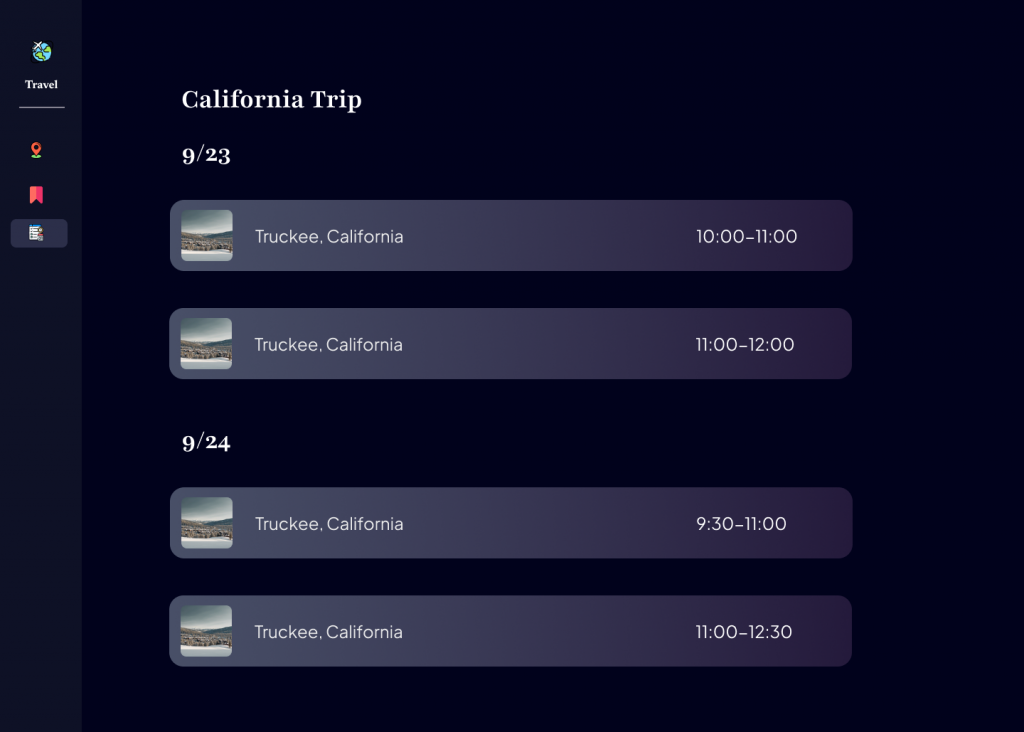
此圖為點擊行程清單後的詳細頁,會顯示每一天每一個行程的相對順序以及具體的時間

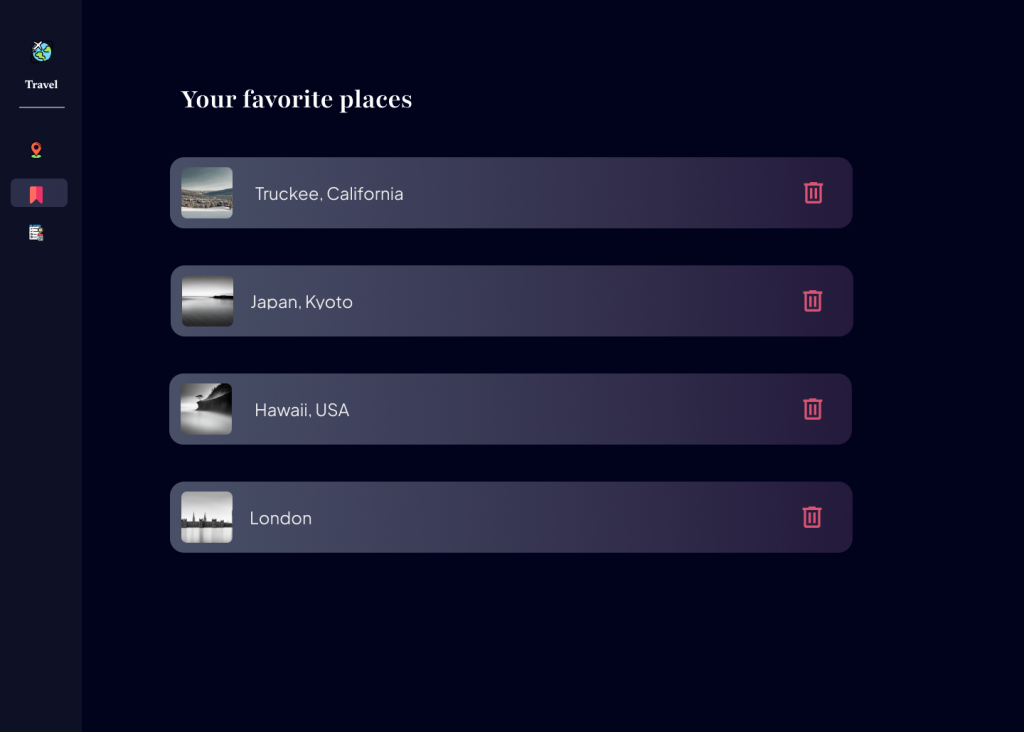
收藏頁:本頁可以看到已加入like的景點,若想要移除可以點擊刪除鍵
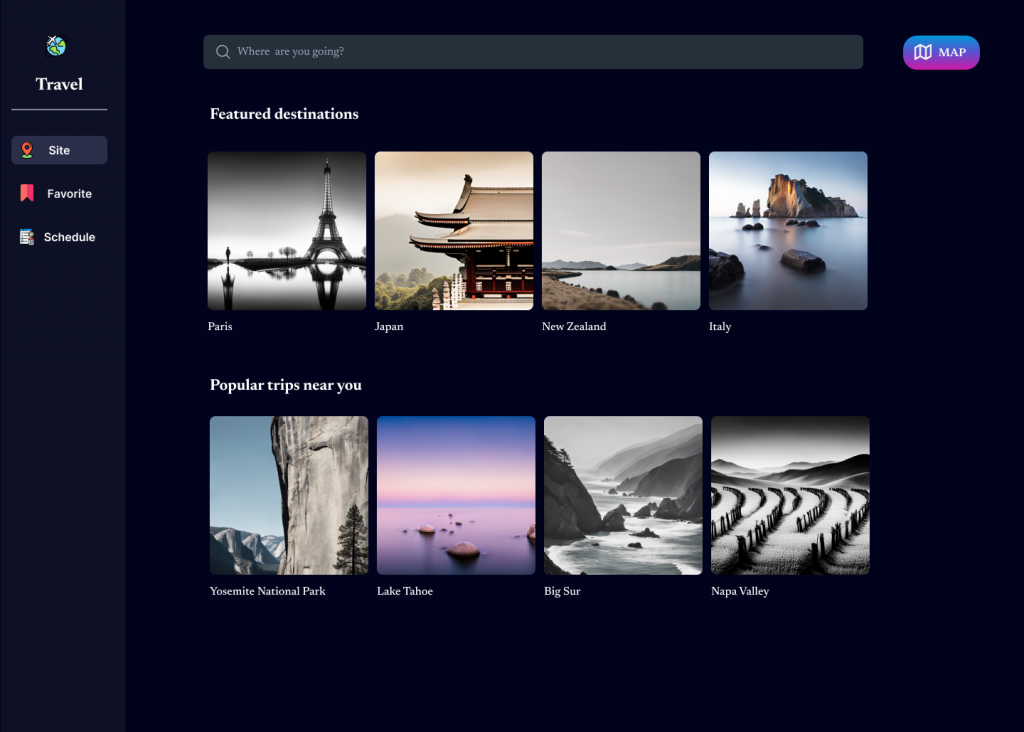
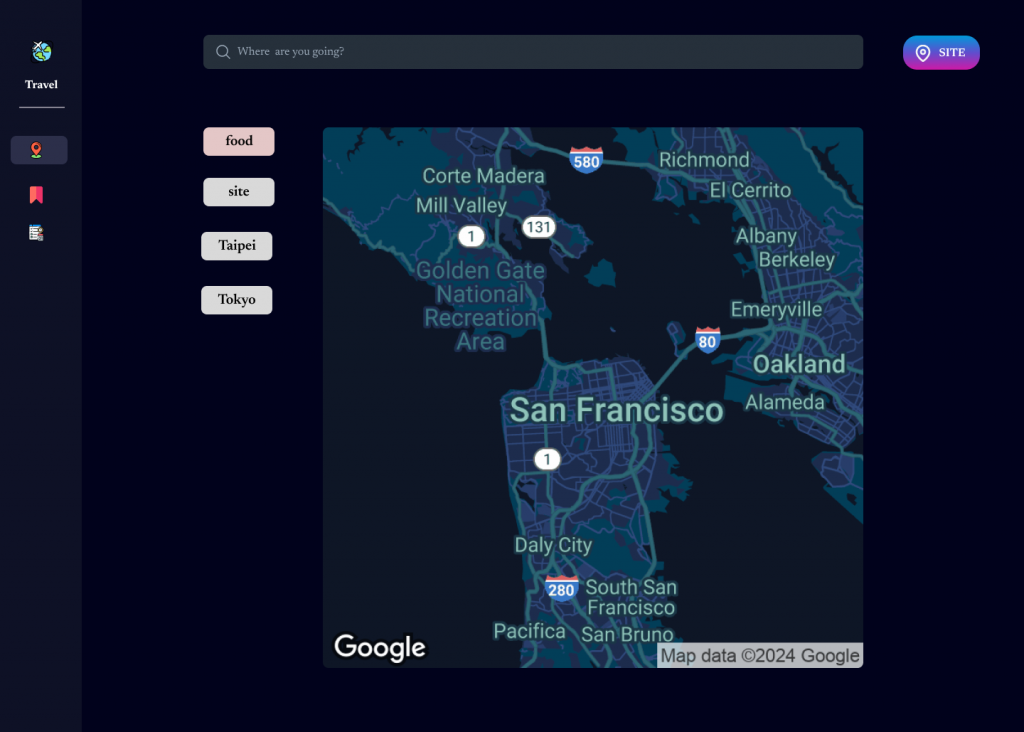
地圖頁:點擊首頁右上方的map鈕可以進入地圖頁,地圖頁左方為篩選器,可以控制地圖上顯示的景點條件,進入地圖頁以後右上方會變成site鈕,點擊又會回到主頁(site頁)
到目前為止,就完成基本的UI設計了,原則上開始寫程式後,可能有些畫面會有些許改動,但大致上不會誤差太多.明天開始就會正式進入到coding的環節,謝謝大家今天的觀看![]()
